
Tesseract é uma abordagem mais estruturada para o desenvolvimento de produtos. Consiste em diretrizes, princípios, linguagem de design, componentes e documentação. É a primeira versão do Design System feito para atender produtos internos da empresa e parceiros.


O desafio era encontrar novas oportunidades para otimizar a forma de trabalho da equipe - desenvolvedores, PM's, PO's e BO's. Focamos em eliminar as inconsistências que poderiam ocorrer quando as equipes estivessem trabalhando em projetos diferentes.
Abordagem
Tive a oportunidade de construir e gerenciar um Design System pela primeira vez. Um dos maiores desafios foi a sincronização do design com o desenvolvimento.
Uma das principais características do novo sistema de design é a abordagem de design modular. Um conjunto de blocos de construção que podem ser combinados e personalizados para criar novas interfaces de usuário com rapidez. Essa abordagem modular não apenas acelera o processo de design, mas também garante que todos os produtos pareçam consistentes para os usuários.
Solução
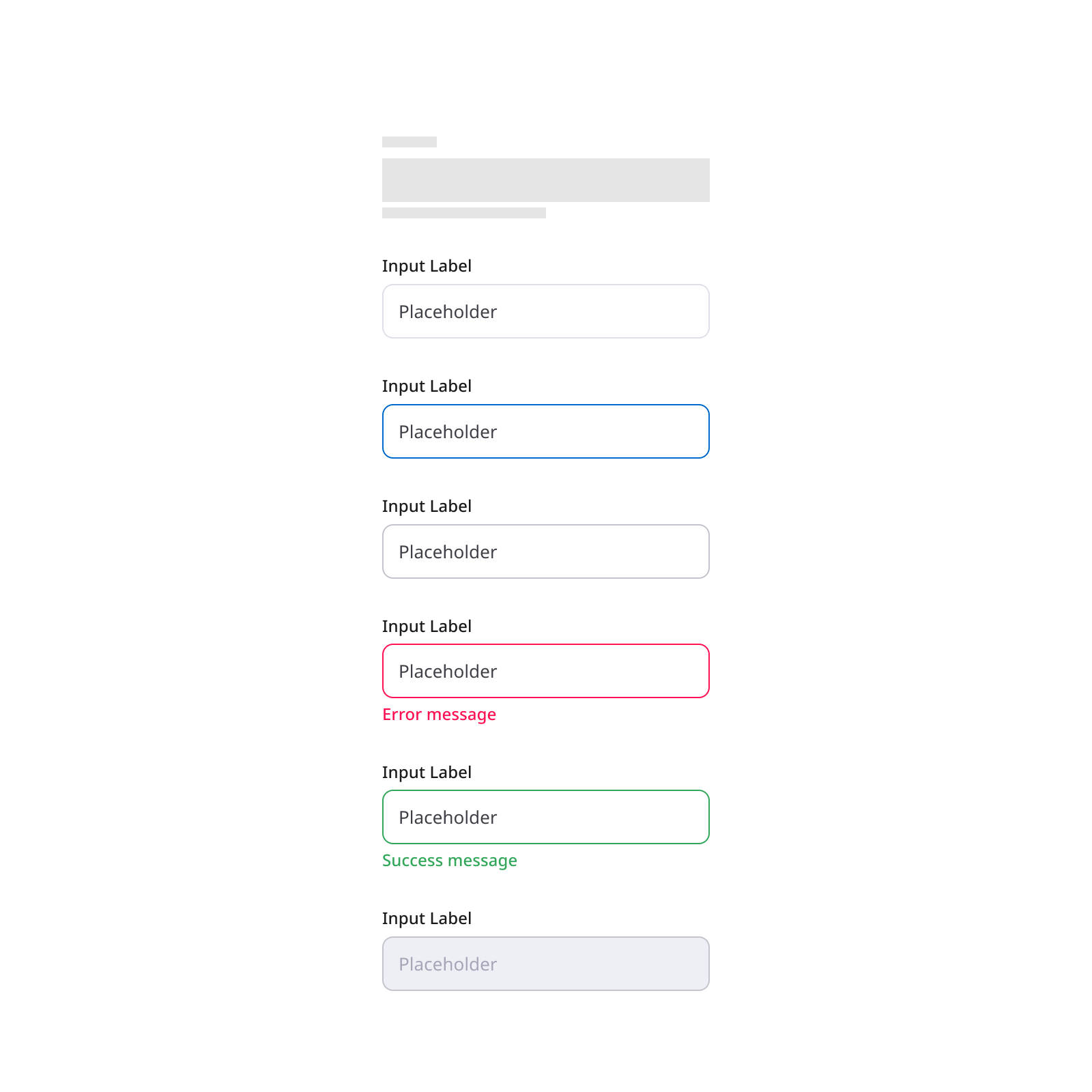
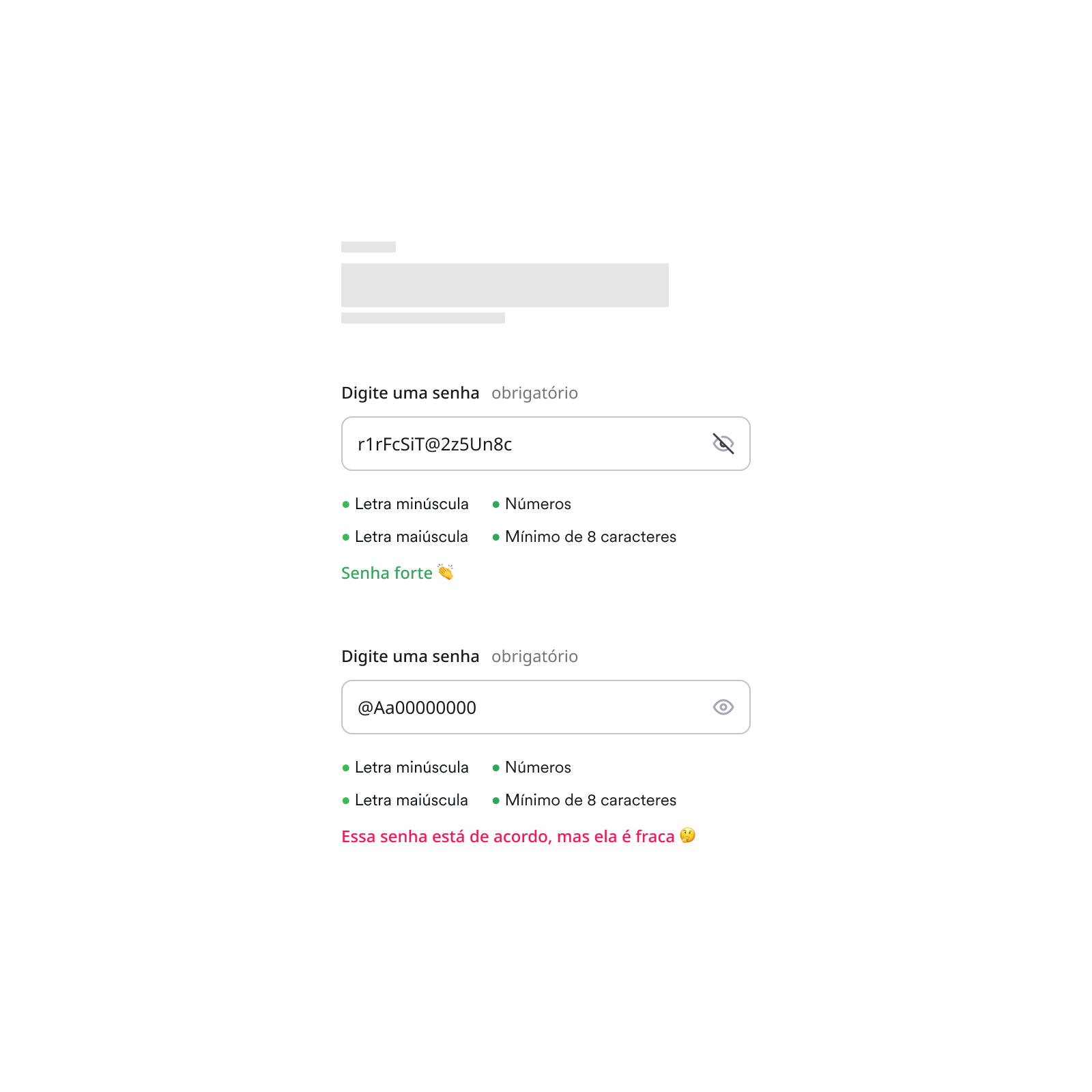
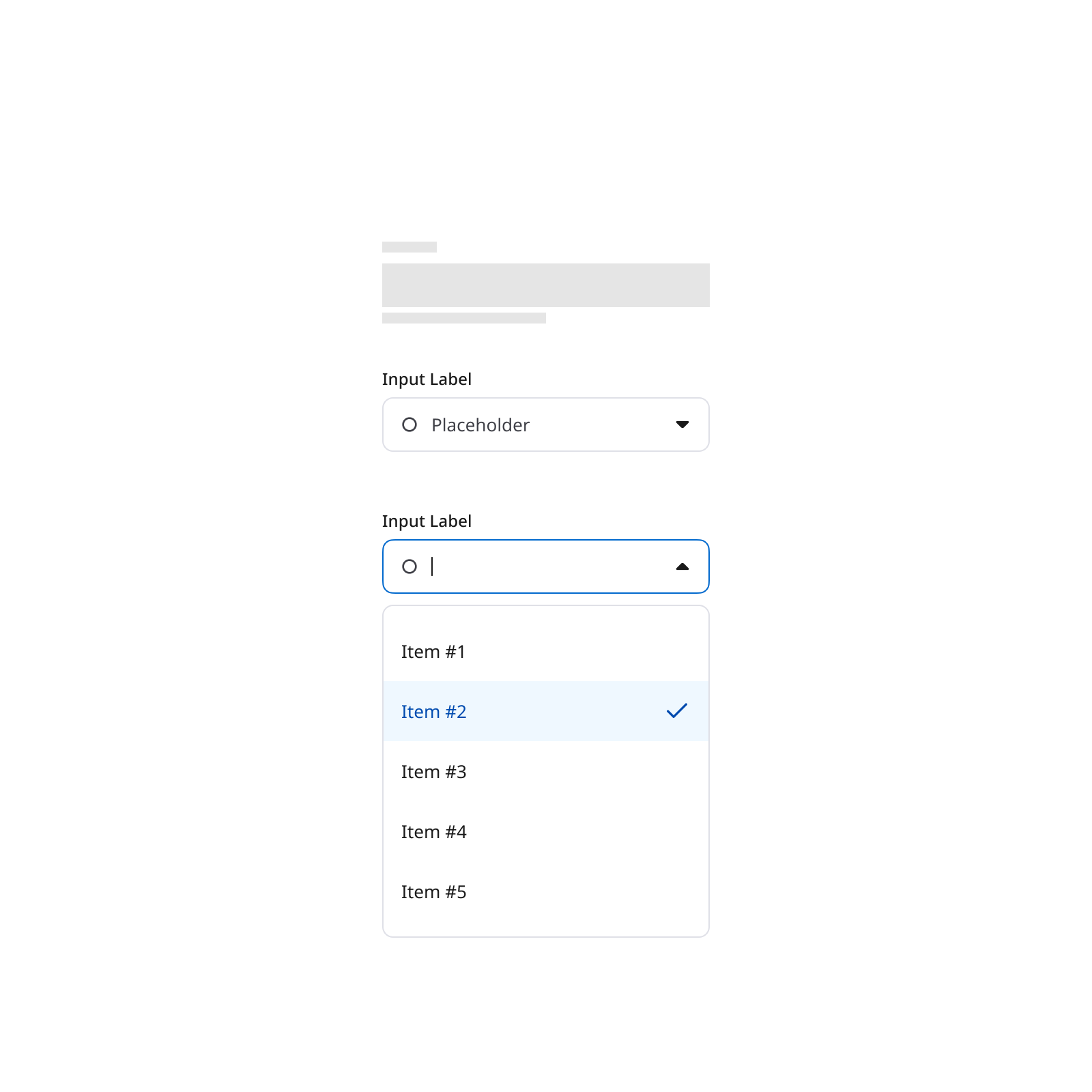
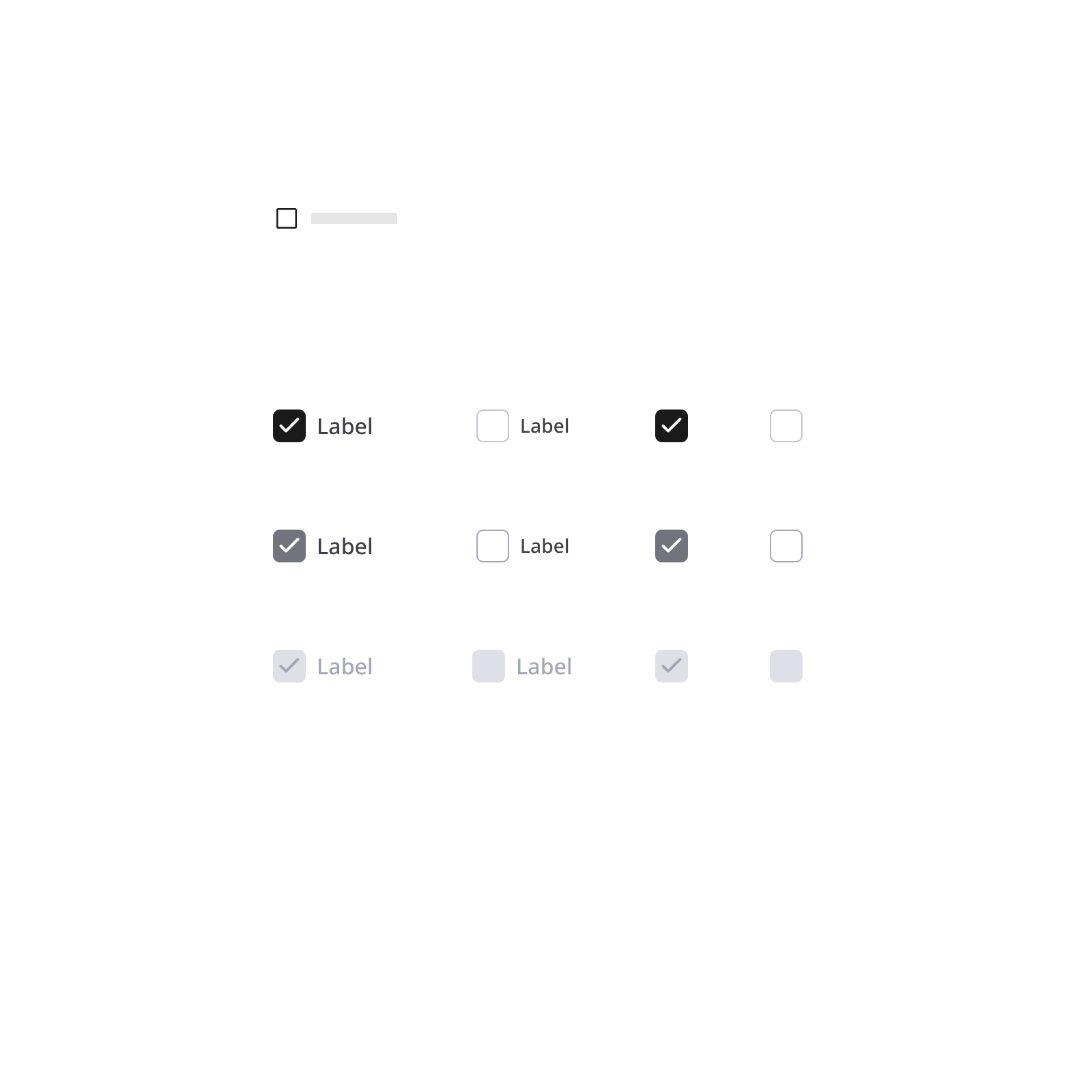
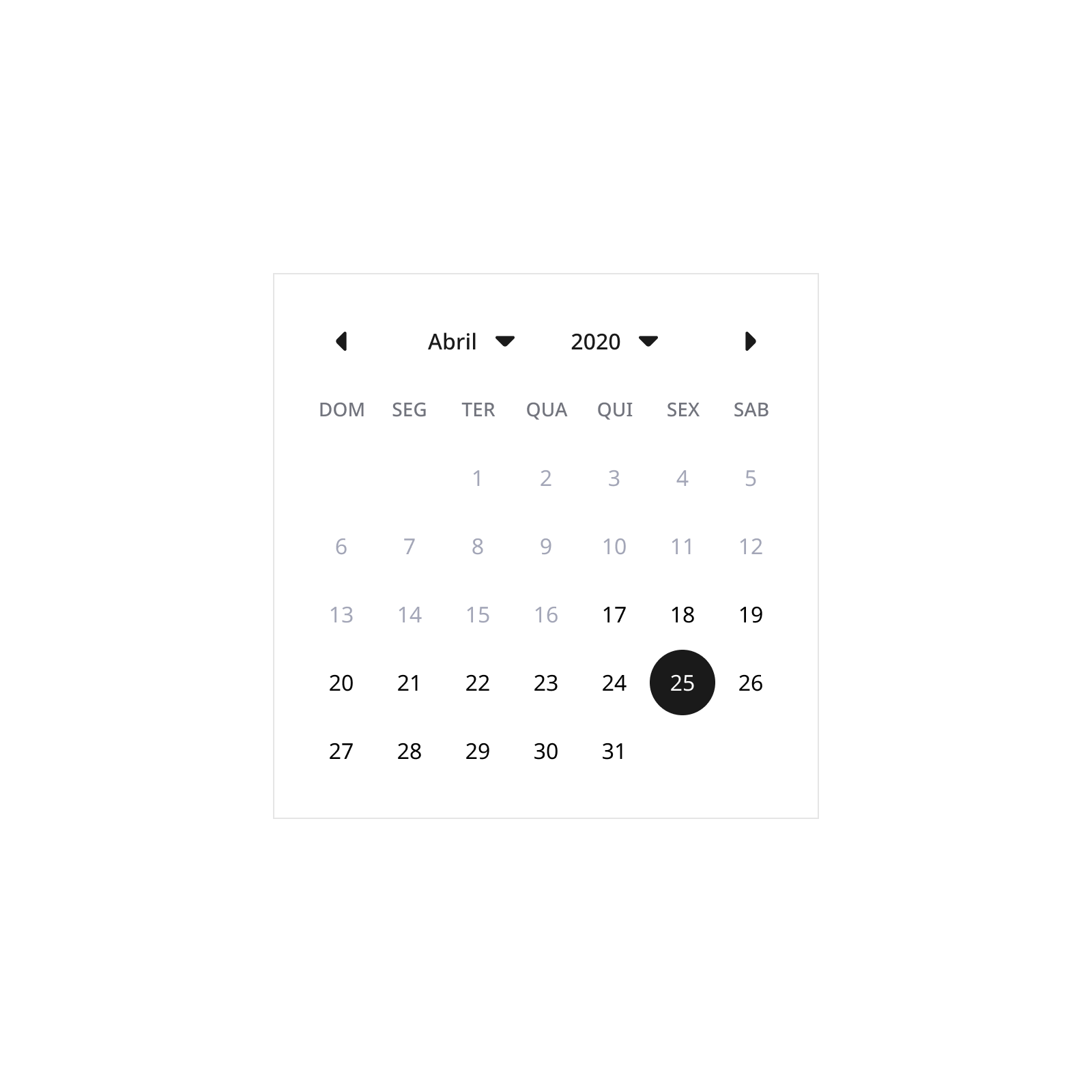
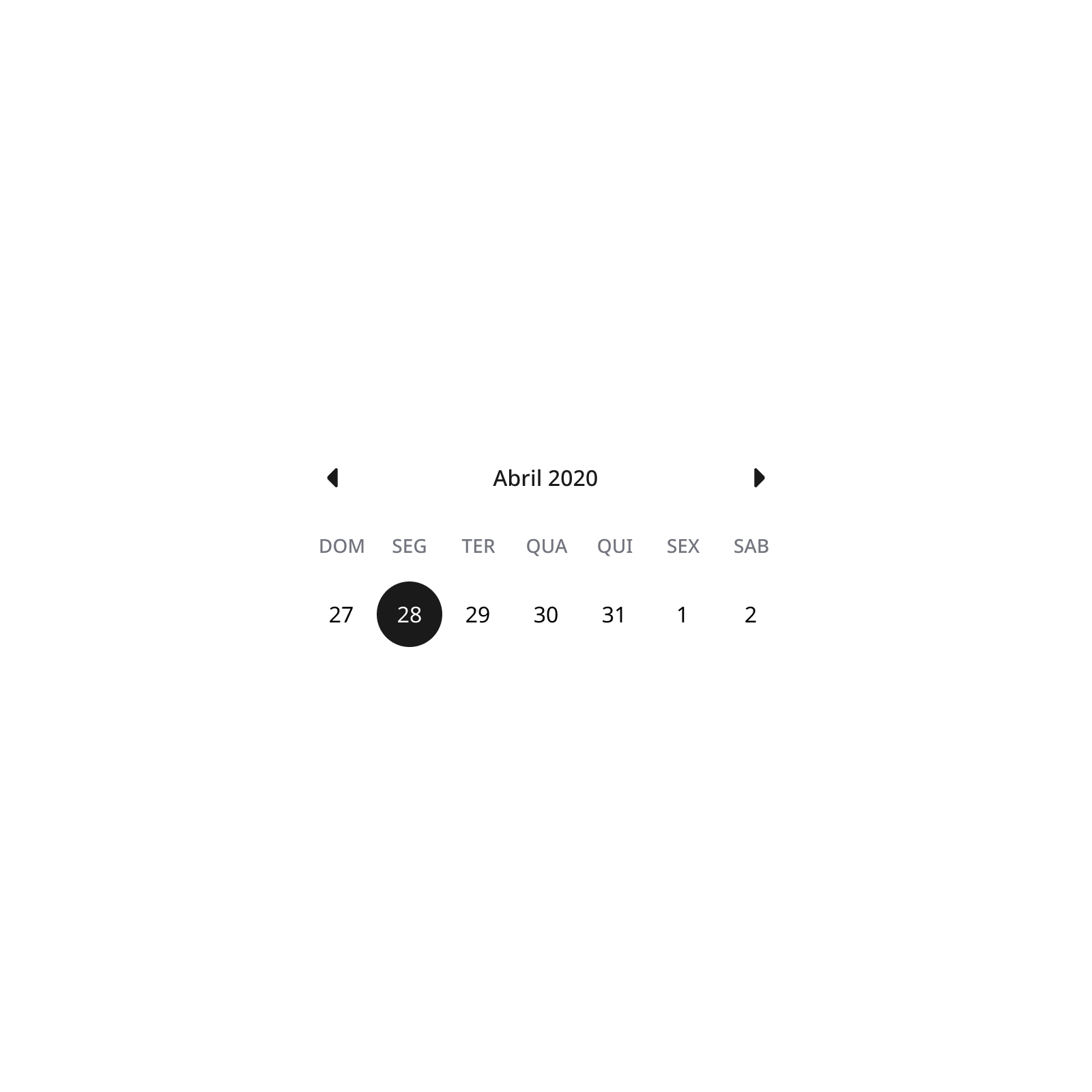
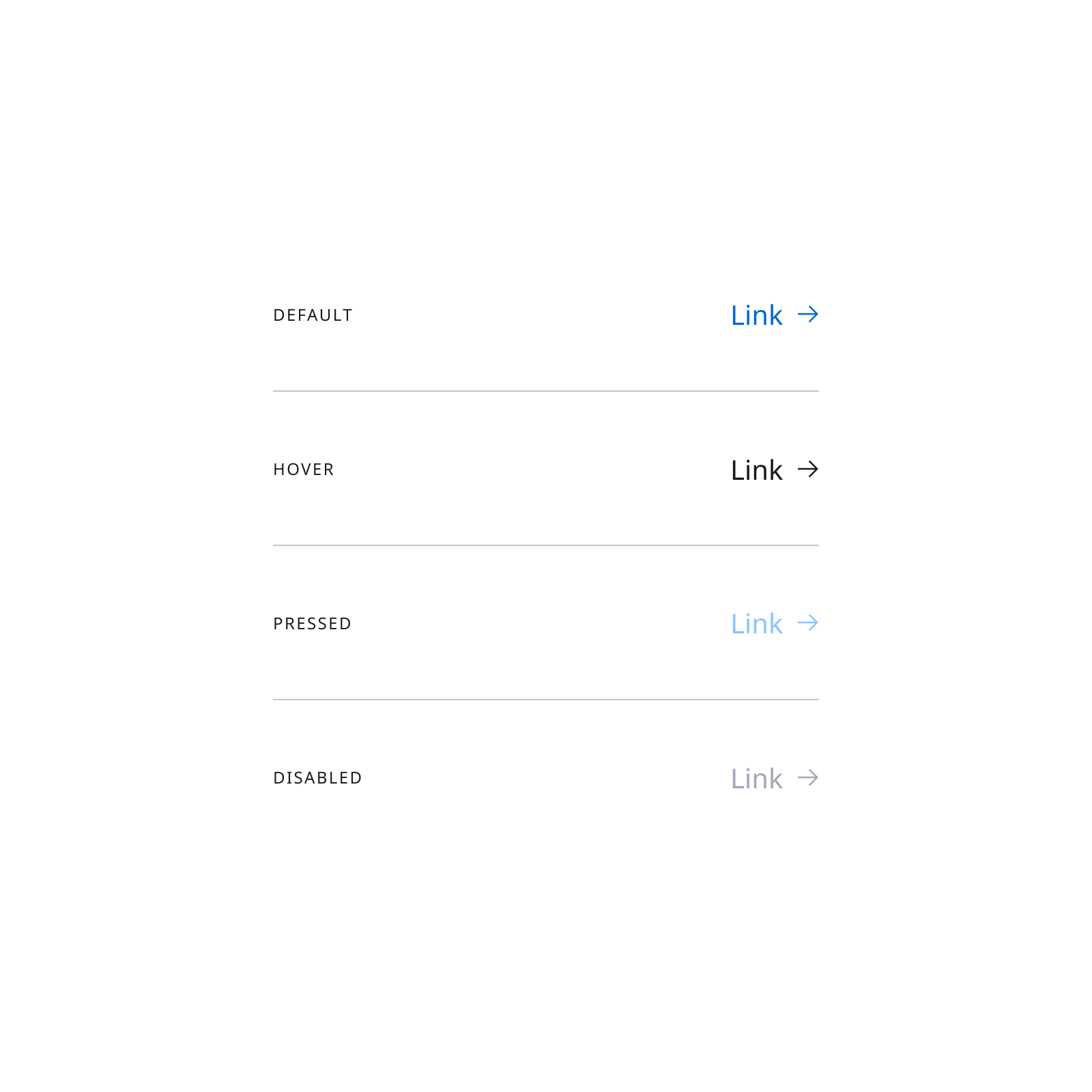
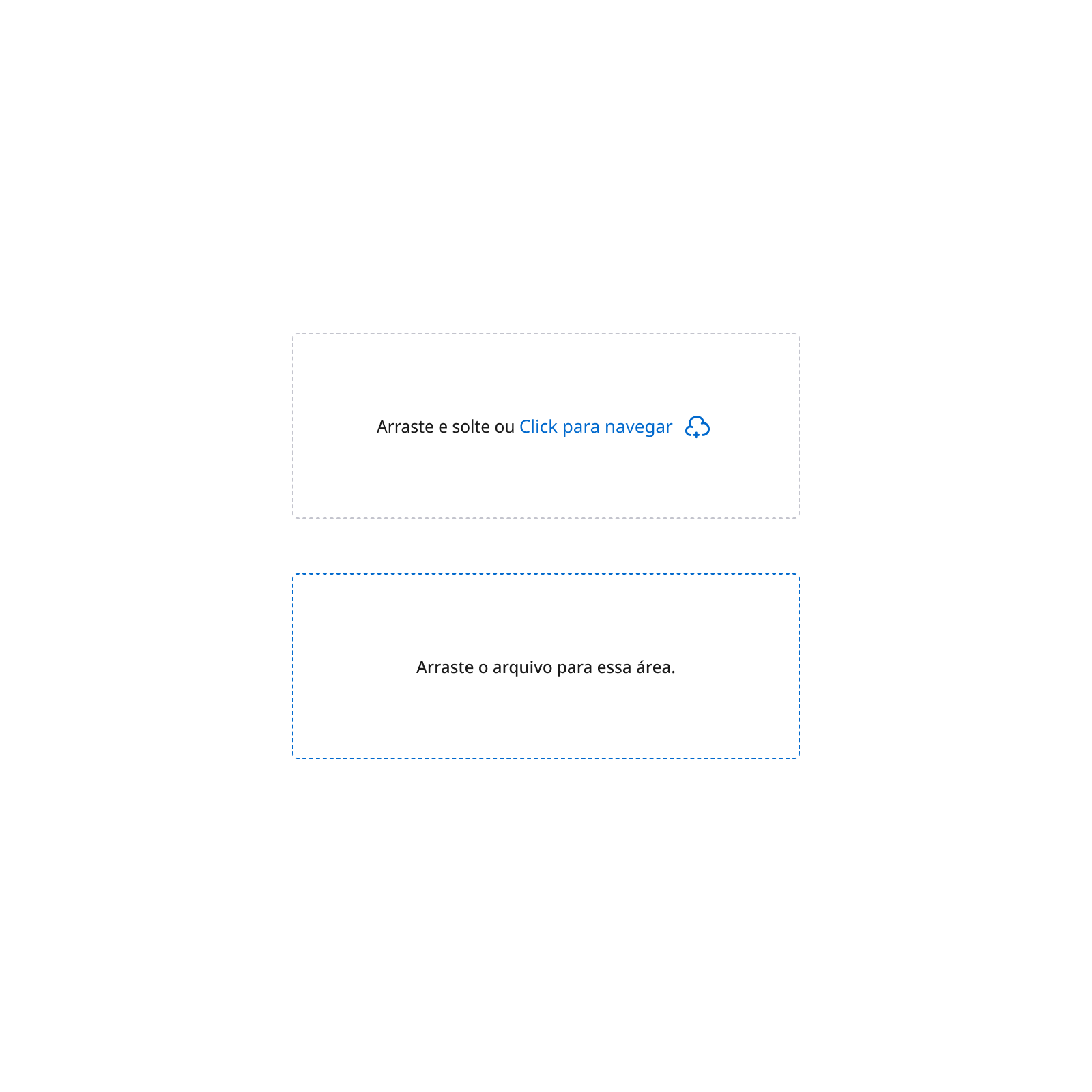
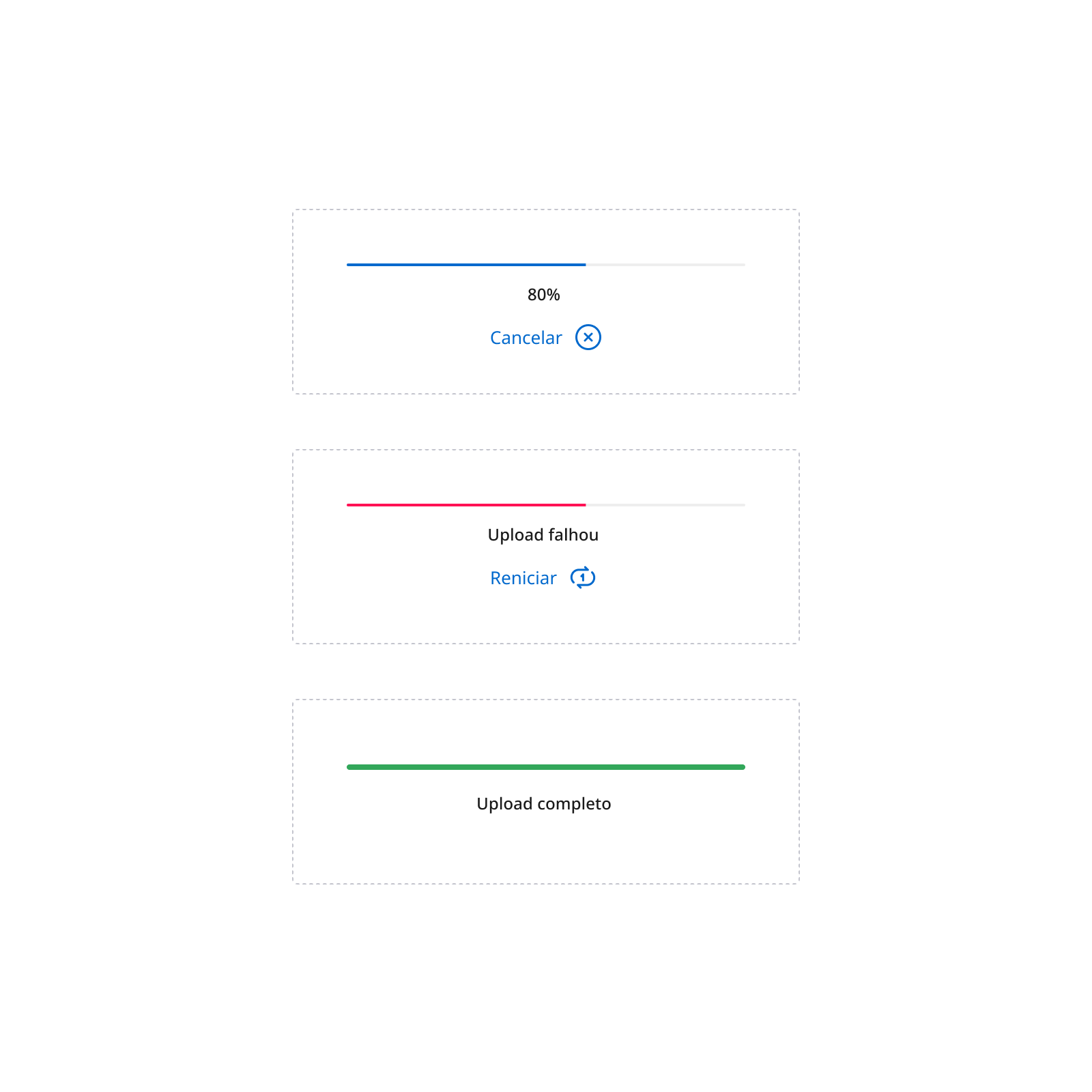
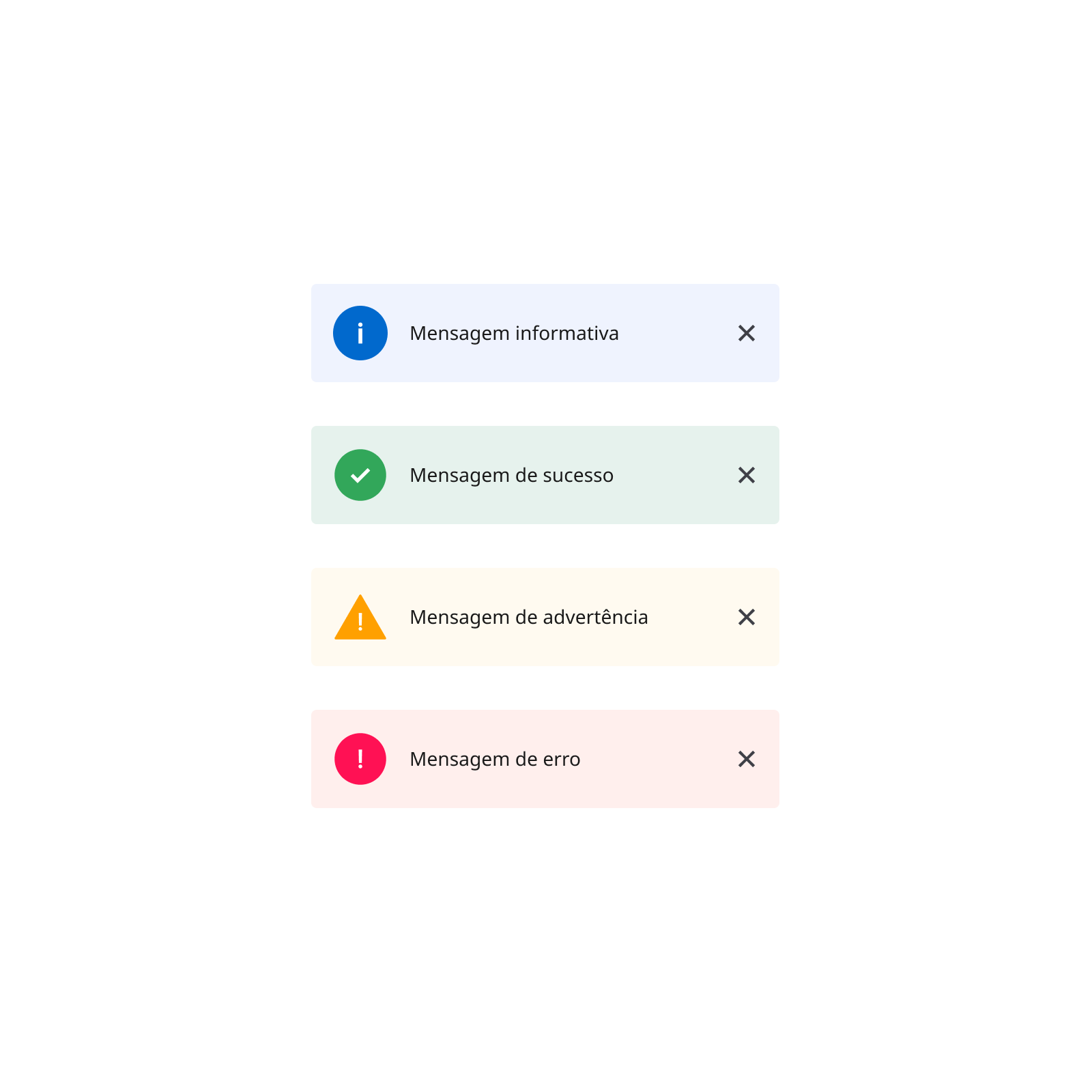
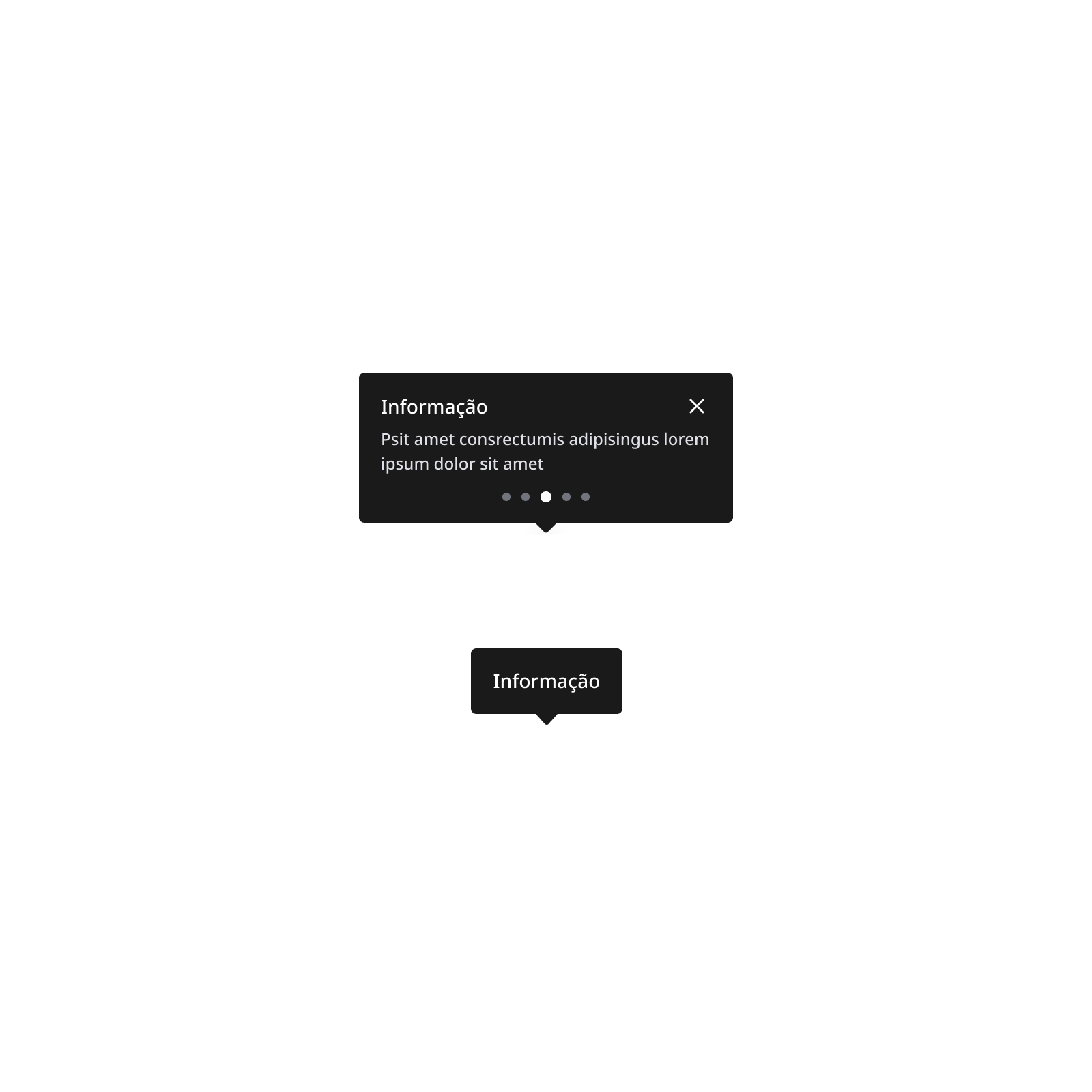
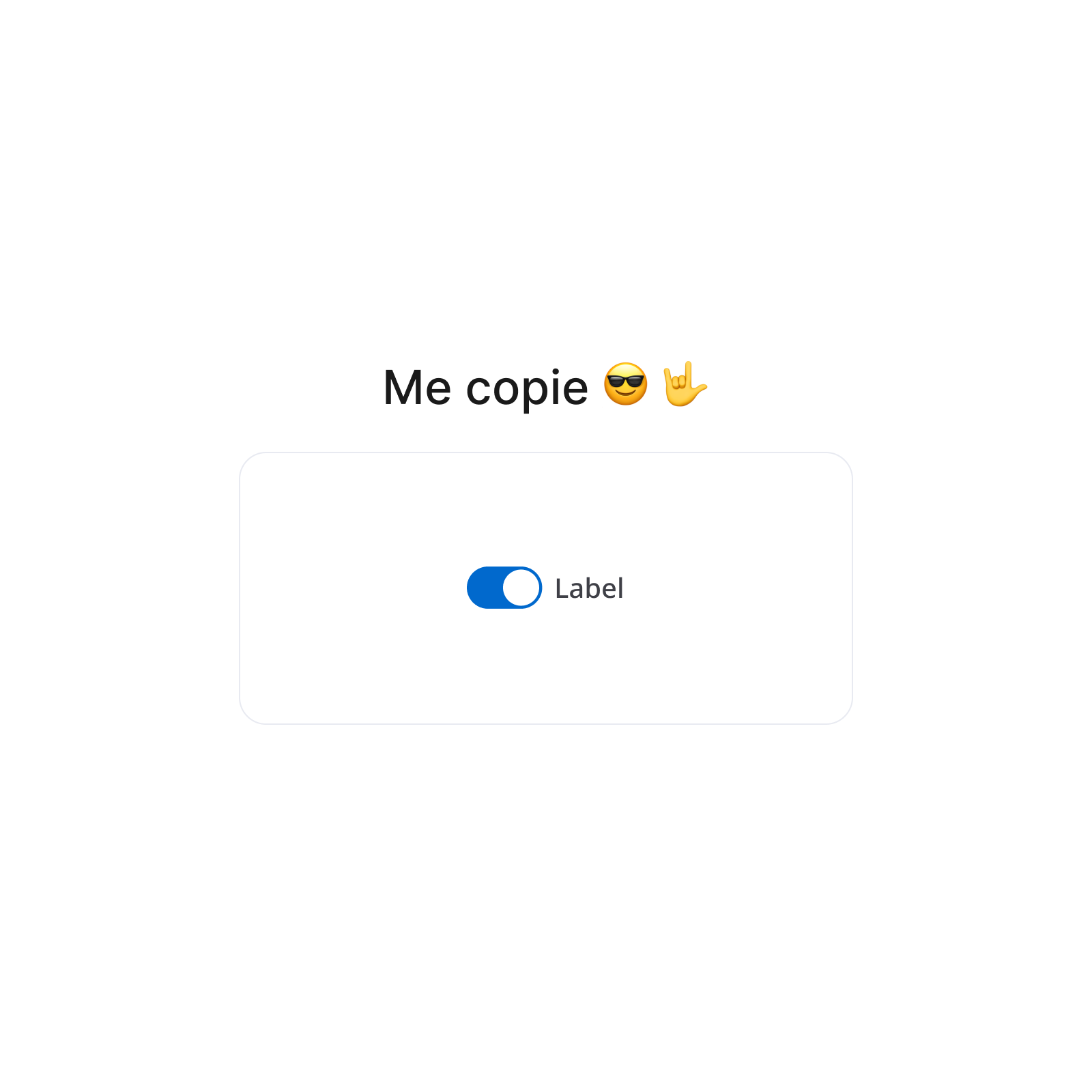
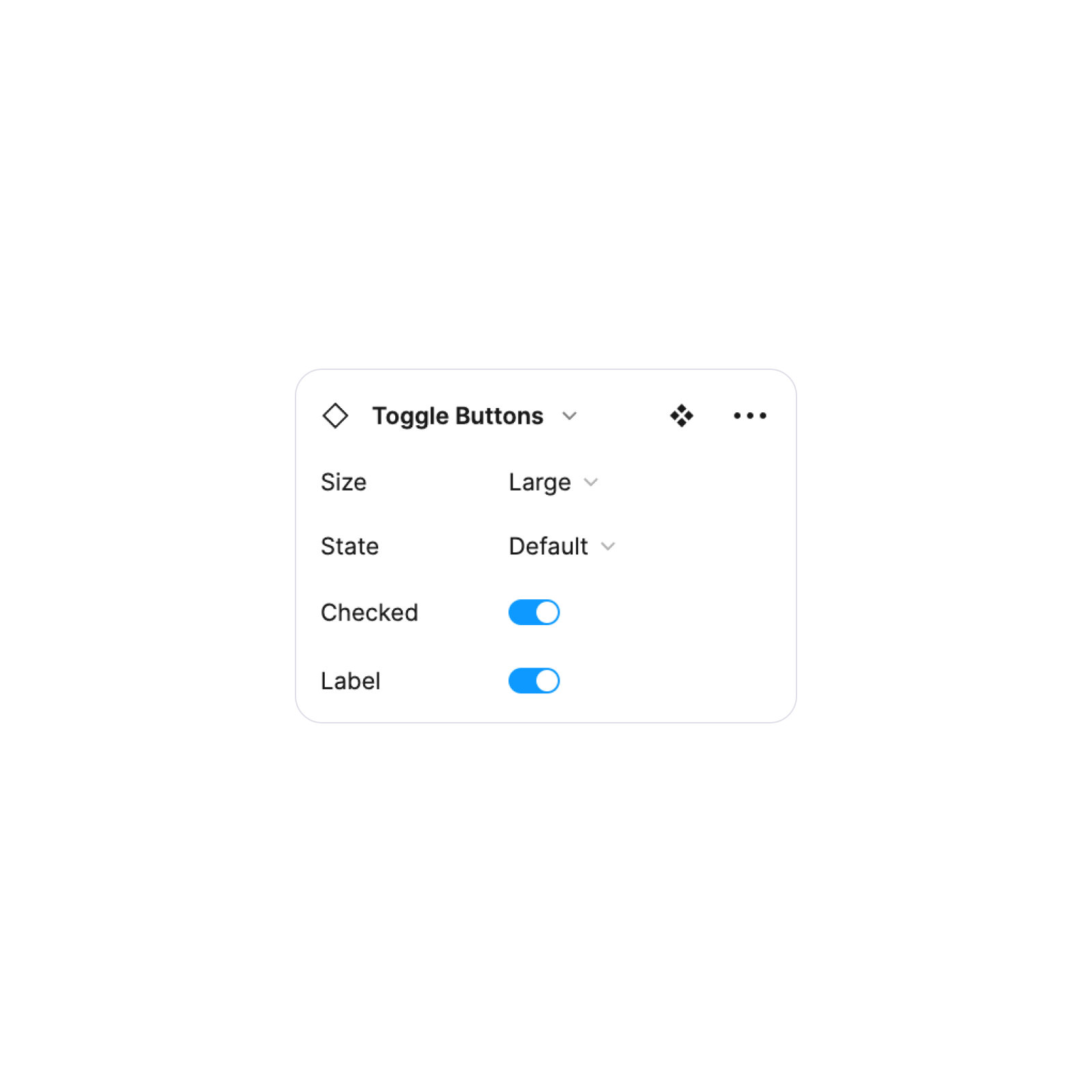
Definimos alguns componentes com comportamentos básicos para a primeira iteração. Logo após estabelecer nossa primeira biblioteca, passamos por um face-lift que exigia que os componentes fossem atualizados visualmente. Isso, no entanto, também foi uma chance de revisar a forma como os componentes foram estruturados, pois estávamos enfrentando problemas ao atualizá-los ou usá-los de forma modular.
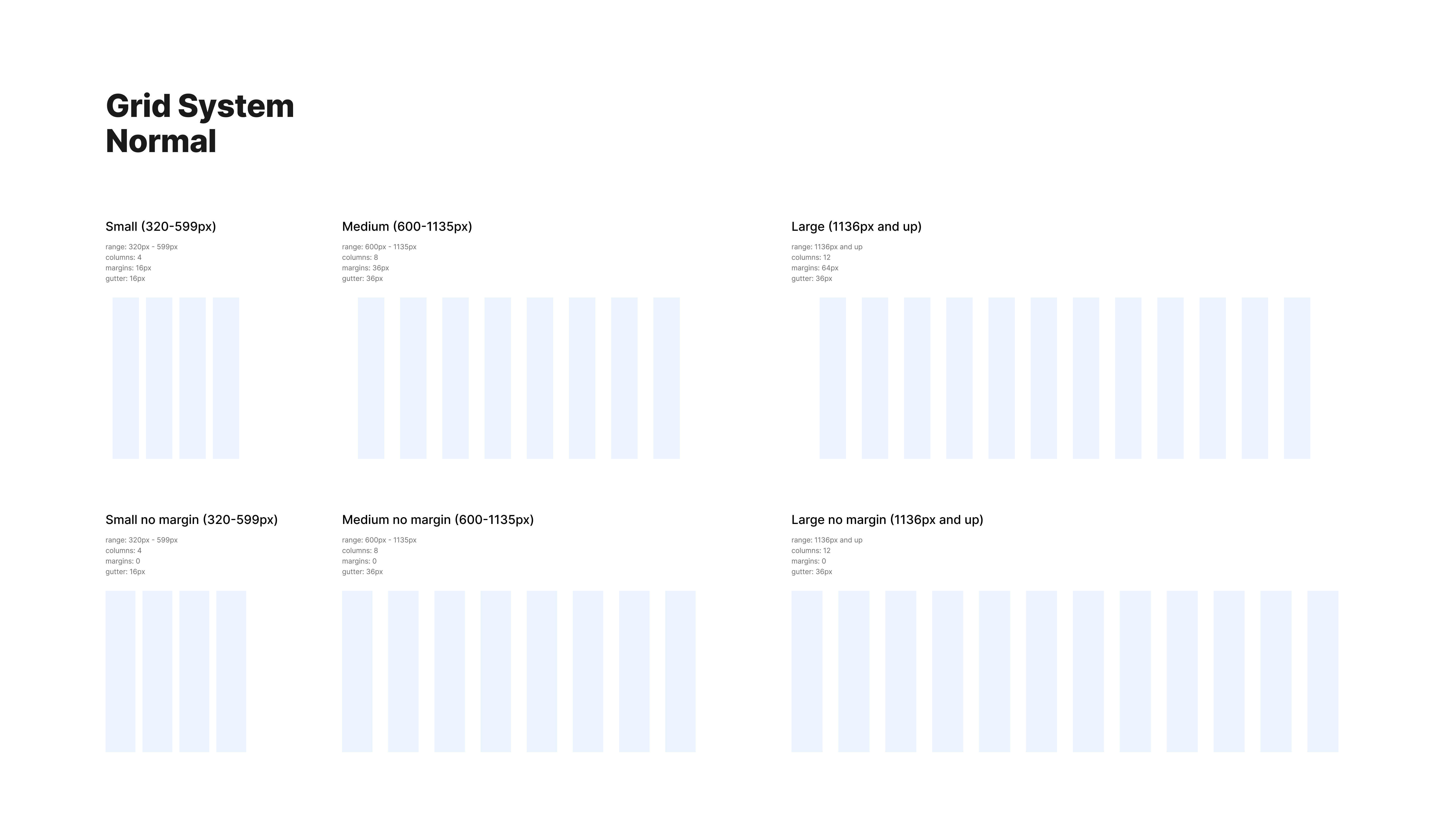
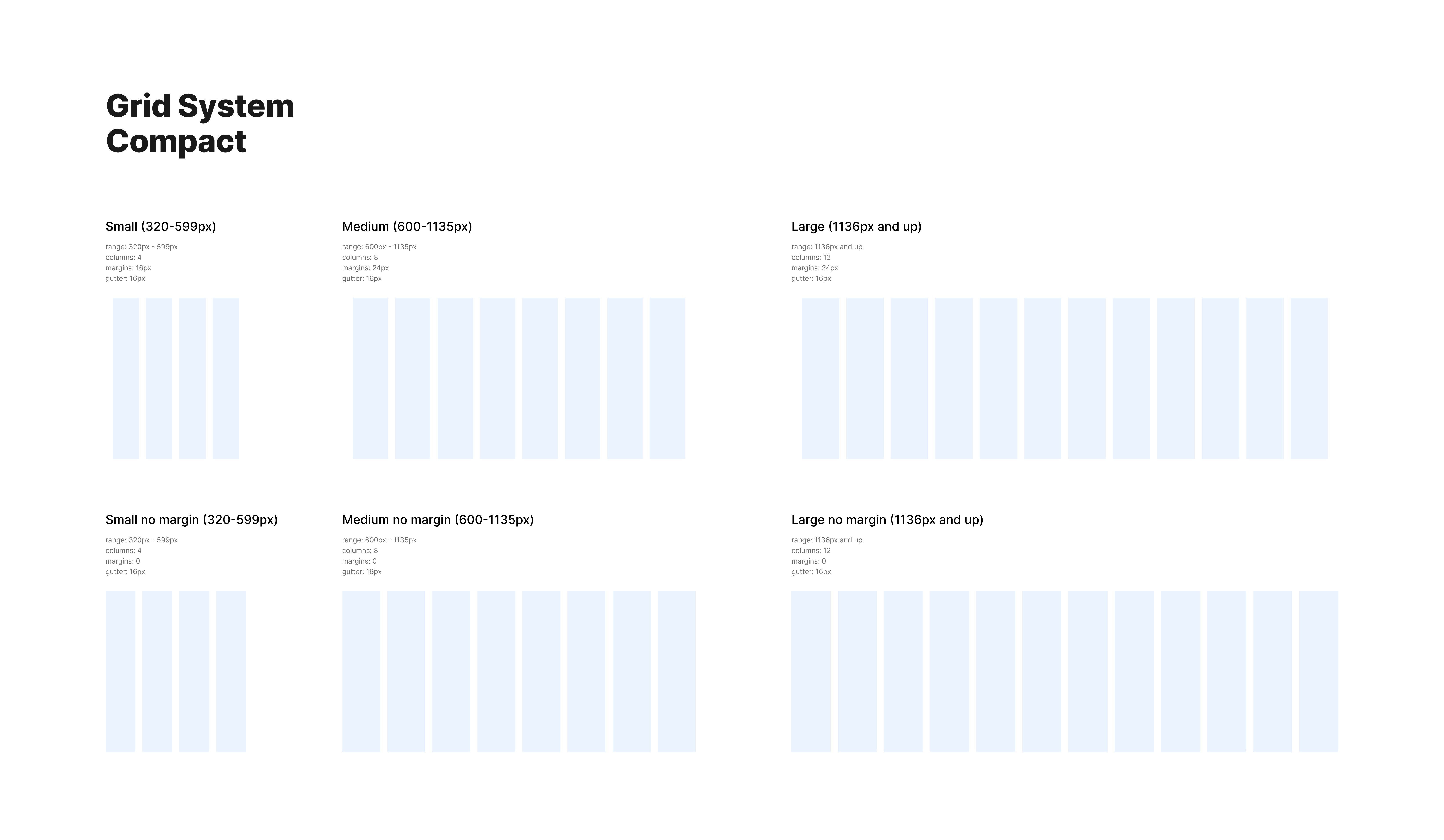
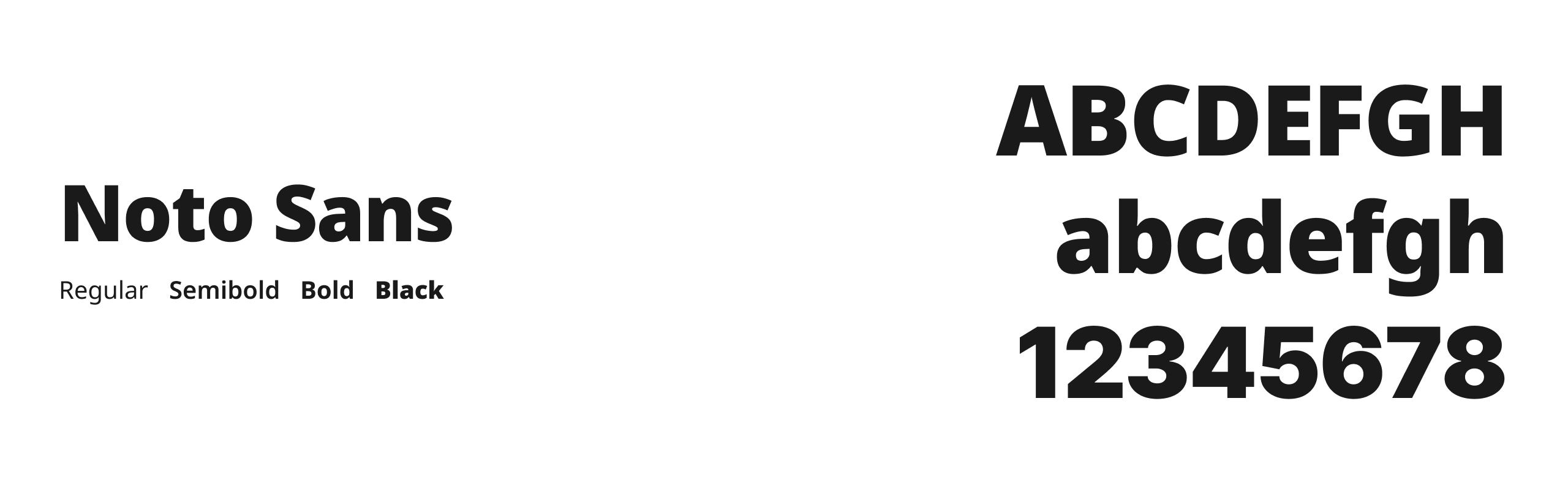
Apesar de existir outras metodologias famosas (por exemplo Atomic Design), a versão inicial veio como uma estrutura simples e intuitiva: Fundamentos (cor, tipografia, espaçamento, iconografia) e Componentes (blocos de construção da interface do usuário).
Por ser simples e fácil de entender, essa estrutura permitiu que designers, researchs, devs front-end, ux writers e product managers aprendessem e falassem a mesma linguagem rapidamente, reduzindo o tempo necessário para as equipes de produto integrarem o sistema de design em seus produtos e no dia a dia.
Oportunidade i
Para a montagem do Design System utilzei o Carbon Design System da IBM como base - biblioteca de design gratuito e de código aberto. Dado o prazo apertado e as tecnologias envolvidas essa foi uma escolha óbvia para ganharmos tração e rapidez nas entregas.
Oportunidade ii
Indo além da biblioteca de componentes, um dos principais objetivos enquanto cuidava do Design System era encontrar maneiras para a equipe de design e o restante dos times envolvidos, simplificar a maneira como trabalhavam e evoluíam. Foi utilizado o Vanilla Framework Design para ajudar nas tomadas de decisões relacionadas à updates nas bibliotecas.
Off
No primeiro momento dado o déficit técnico e falta de tempo, foi utilizada a biblioteca de ilustrações 👉 Humaaans para composição. Biblioteca - free - com plugin no Figma.


Dead Cat Bounce
A documentação dos componentes foi um processo contínuo que envolvia o time de design e desenvolvimento. De início a documentação foi feita/gerenciada dentro dos arquivos do Figma. Embora seja prático, era difícil ler e encontrar informações de forma rápida. Com isso em mente, foi montado uma documentação no estilo "software wiki" no Notion. Assim, as informações se tornaram mais acessíveis e navegáveis.